Goal
To transitioned our in-house tool into a SaaS Enterprise product.
Approach
Our first action was to:
revalidate the features and flows to ensure the tool was usable for our potential users.
Researched our potential users & competitors .
Review their key features, usability, marketing, and pricing.
Redesign
We focused on scalable Homepage, Search Filters & Pipeline Tracker.
Steps Taken
UX Research
The UX research methods I mainly used were user interviews and user testing. I chose these methods because I was trying to get a general feel of how the users were using the tool, and I wanted to figure out their workflow and what pain points they had. When I understood the works styles and pain points. I designed user tests to determine the types of enhancements they would need to make their workflow faster and solve their pain points. I was successful in creating eight new and enhanced features.
Style Guide
Creating the style guide was necessary to keep the look and feel of all our products and websites consistent. So I took it upon myself to stick to creating a specific style guide with the currently used colors and fonts. I added a secondary font and various colors to our pallet to give our teams options to work with. I created Sass variables for the platforms we were created to give to the devs that covered our typography and colors. This made it easy for them to change CSS on the fly.
Final Handoffs
I used service blueprints highlighting the flow, persona, and back-end of the product to have all perspectives accounted for, this allowed me to come up with questions and tests to help verify if the flow worked as intended.
Variables of Blueprint:
- Real-world context
- Action Steps (flow)
- Persona thoughts
- Touch Points
- Data Base
Service Blueprints Template
Design Systems Library
There was no design system for the product when I got on board, so we updated and improved the existing platform. I collected flows that were validated, deconstructed the components, and listened to them so I could use the design system as a source of truth.
Prototype
Prototyping was one of the processes I added to this company that saved time and resources. By implementing A/B Testing and prototyping, the developers could ask more questions and better understand what they would build. It also allowed us to conduct user testing on the current users.
Feature Changes
Home Screen Changes
- Enhanced UI
- Added quick search
- New Tile View





Impact
- UI updates created a positive impact on a potential client with 500+ researchers
- Top search utilized common variables resulting in larger engagement.
- Advanced search was moved and turned into a filter on the main search page resulting in a larger interaction
Search Enhancements
- Collaborated with Engineers to create a better search experience
- Re-worked filter for the detailed searching features.



Impact
- Allowed users to search through 744 categories, and 46 industries which increased workflow
- Lead the devs to discover code that was crippling our search
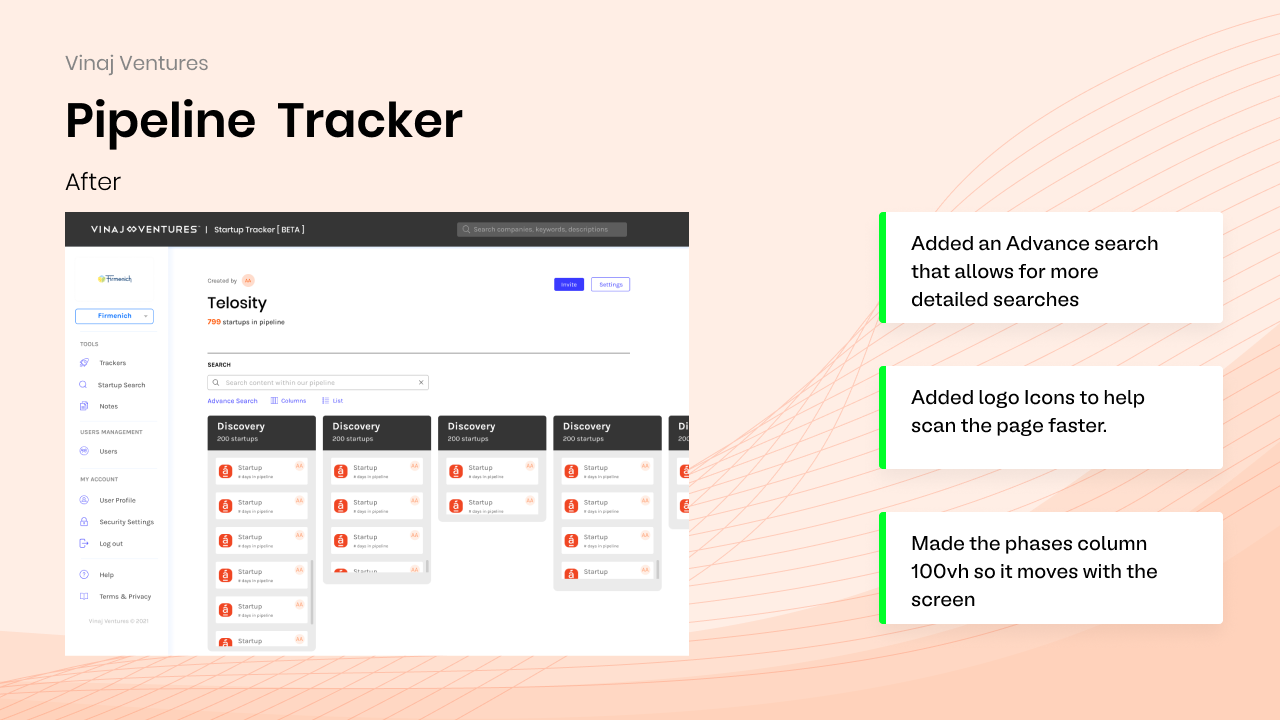
Pipeline Tracker
- Improved Tacker Cards UI
- Added a filter search to find specific files, notes, categories, and industries.




Impact
- Improved visual hierarchy
- Optimized searching for files and contacts of manually added companies